Поиск по сайту
Курс "Заработок в Сети для новичков"
Давайте дружить?
Голосуем, интернетчики
Что приносит вам больше всего денег?
Как создать сайт. Урок №3. Установка Joomla. Начало создания сайта
- Категория: Как создать сайт
 Привет всем читателям блога DelayZarabotok.ru. Сегодня мы немного поговорим о Joomla.
Привет всем читателям блога DelayZarabotok.ru. Сегодня мы немного поговорим о Joomla.
CMS-системы Joomla абсолютно бесплатна. Кроме того вы можете ее скачать полностью без ограничений на любом сайте. Например здесь в конце предыдущего поста - Урока №2. Joomla очень часто обновляется, чуть ли не каждый день. Разрабатываются разработчиками новые расширения. Расширения – это дополнительные плагины, модули и компоненты, с помощью которых мы можем контролировать функциональность нашего сайта
Что такое модули? – Модули – это объекты на страницах сайта, которые размещаются в позициях шаблона Вашего сайта. Модули Joomla выполняют функцию по отображению различной информации на сайте. Иногда модель может быть дополнением к установленному компоненту.
Что такое компонент? – Компоненты – это дополнительные скрипты программы для Вашего сайта. Такие, как слайд-шоу, форум, переводчики сайта, системы охраны и т.д.
Может быть, сказанное сейчас звучит для Вас немного непонятно, но не пугайтесь, я все постараюсь Вам показать визуально, максимально понятно для Вас. По CMS-системе Joomla есть огромное количество шаблонов, которые вы можете легко настроить и внешне изменить под свой сайт. Чем больше позиций в Вашем шаблоне, тем круче Ваш сайт выглядит. Это было небольшое вступление перед установкой. Теперь давайте приступим к собственно самой установке CMS-системы Joomla.
- Итак, заходим в панель управления Вашим
хостингом. Забыл сказать, что заранее вы должны приобрести хостинг и домен
и правильно их настроить. Но об этом не сейчас. Об этом я писал в уроке №2
- Так…создаем папку, называем ее именем своего домена, т.е. Вашего сайта. Например, у меня эта папка называется delayzarabotok.ru.
- Заходим внутрь папки и создаем там еще одну папку с названием www.
- Теперь закачиваем в эту папку архив Joomla. Скачать его можно здесь.
- После того как вы скачали архив Joomla в папку www, извлекаем содержимое архива. После извлечения, сам архив можно удалить, чтобы он нам не мешался.
- Теперь заходим в Ваш браузер, в моем случае это MozillaFirefox. В адресную строку вводим название Вашего сайта (у меня это http://delayzarabotok.ru) – и перед Вами откроется окно «Установка Joomla»
Итак, собственно сама установка CMS-системы Joomla:
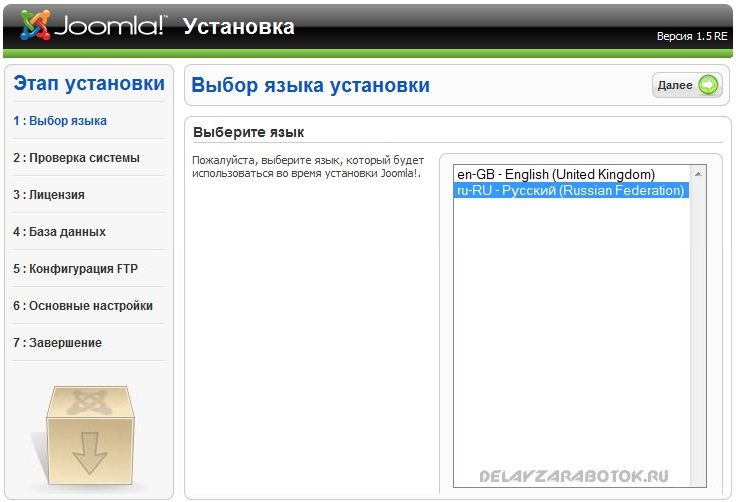
1. Выбор языка установки. 
Выбираем русский (ru-RU). Кто хорошо владеет английским – выбирает английский (en-GB). Жмем кнопку «Далее»…
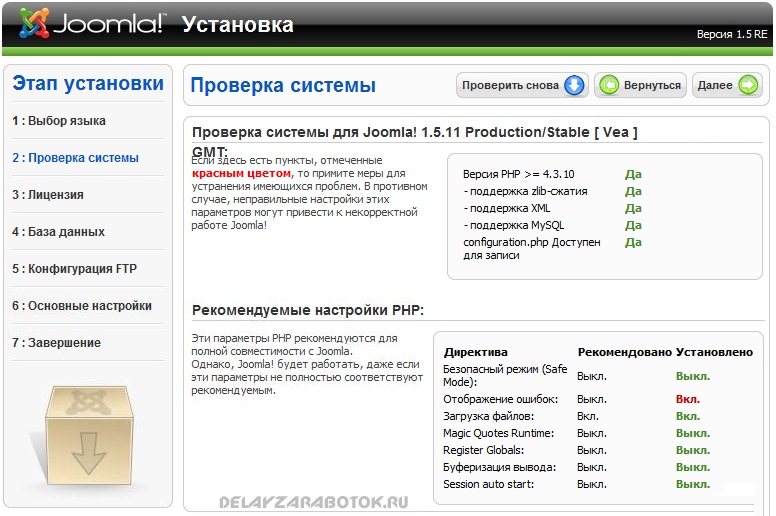
- Проверка
системы.

Здесь в принципе все правильно. Жмем кнопку «Далее»…
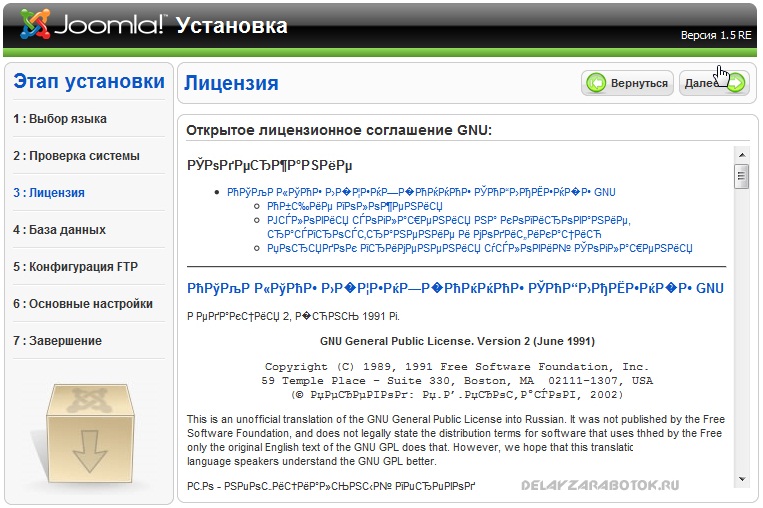
- Лицензия.

Здесь ничего не трогаем, да и трогать тут нечего. Нажимаем «Далее»…
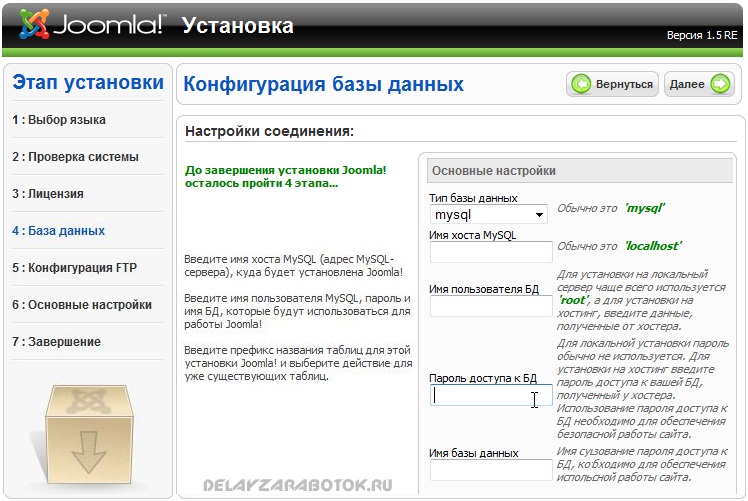
- Конфигурация
базы данных.

Здесь в поля нам нужно ввести данные базы данных. Эти данные вы должны получить вместе с купленным хостингом. Если с этим вопросом у Вас возникнут проблемы, воспользуйтесь формой обратной связи, и свяжитесь со мной – я Вам помогу.
После заполнения информацией всех полей, нажимаем «Далее»…
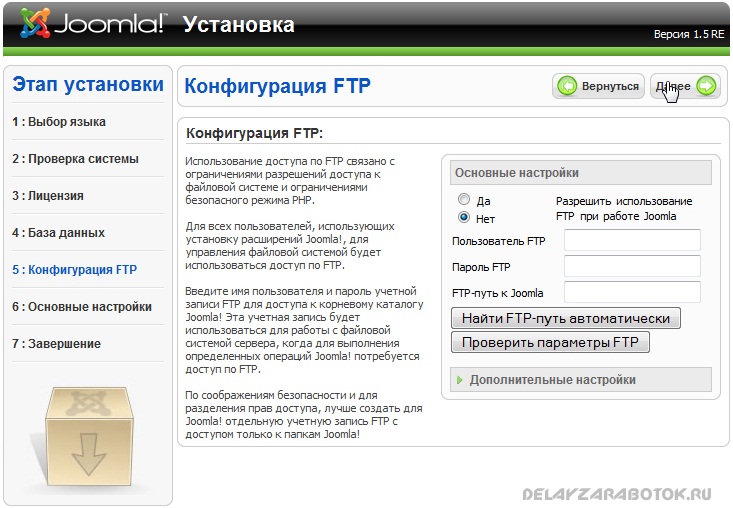
- Конфигурация
FTP.

Нам это не понадобится, но если у Вас есть отдельный FTP вы можете ввести его данные в поля. Но мы будем другими путями пользоваться, поэтому здесь лучше ничего не трогать. Нажимаем кнопку «Далее»…
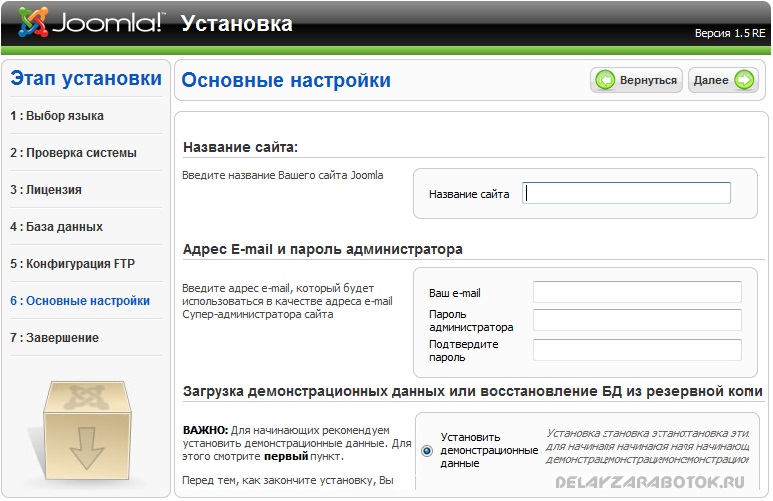
- Основные
настройки.

Здесь, я думаю, все итак интуитивно понятно: название Вашего сайта (придумываете), Ваш EMail, пароль (придумываете) и его подтверждение. К примеру, пароль – 111111.
Далее…ниже есть кнопка «Установить демонстрационные данные» - ни в коем случае ее не нажимайте, потому что сайт мы будет делать индивидуальный, с нуля. В противном случае, если Вы нажмете эту кнопку на Вашем сайте уже будут разные менюшки, статьи о Joomla. Они Вам не нужны. Просто нажимаем «Далее»
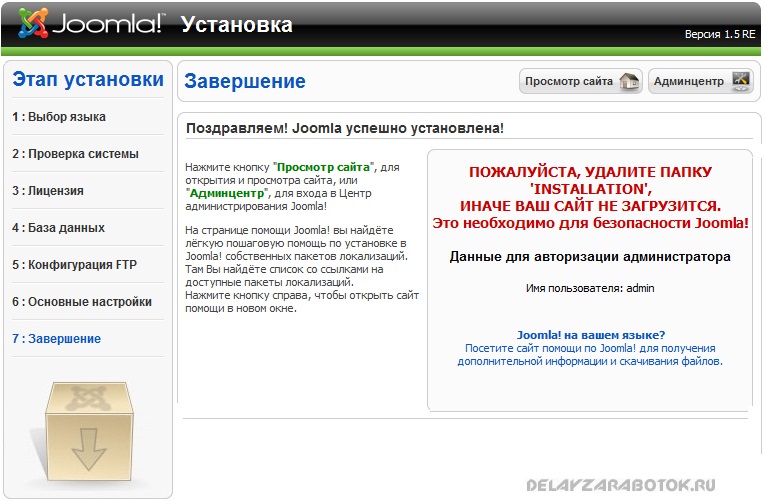
- Завершение:

Готово! Установка Joomla завершена. Далее Вас просят удалить папку «Installation». Эта папка находится на вашем хостинге в панели управления в корневой папке, если попроще то по адресу: «Ваш хостинг»-панель управления/www/«Ваш сайт»… и там находится эта папку. Удаляем ее.
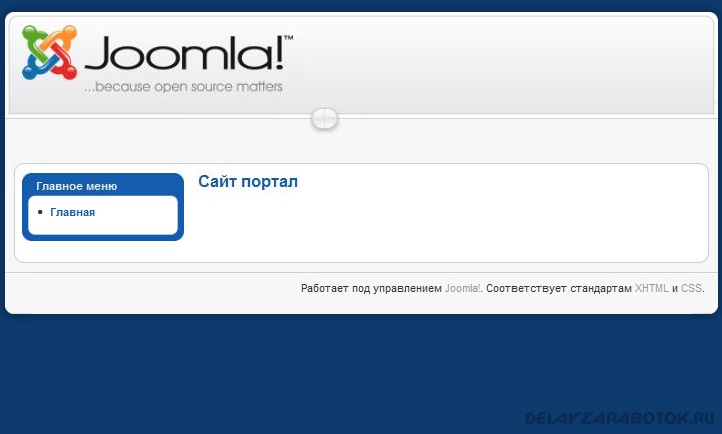
- Теперь заходя в браузере по адресу Вашего сайта, у Вас должно открываться такое окно:

Все! Вот он, наш сайт. Именно сейчас вот так выглядит наш сайт и таким его видят посетители. Ну что ж, идем дальше… 4 урок.
_____________________________________________________________________________________
Хороший бизнес дальнобойщика может получится после покупки хорошего грузовика. Предлагаю просмотреть объявления продажа грузовиков, если Вы любите работу, связанную с перевозками и дальними поездками.
Последние новости
Эта статья является частью курса "Заработок в сети для чайников" Каждый, кто...